-
Windows에서 VMware를 이용하여 Ubuntu 설치 및 설정하기 (+ 프론트엔드 기본 설정)Study/Tools 2023. 5. 9. 01:25반응형
최근 맥과 윈도우를 왔다갔다 하면서 개발을 하다보니 여러가지 문제를 겪었습니다.
집에 있을 때에는 윈도우 환경에서 개발을 하고, 밖에서는 맥을 사용해왔는데요, 사실 대부분의 상황에서는 큰 문제가 없지만, 자동 스크립트를 적용할 때 문제가 생기곤 합니다.
예를 들면 배포용 스크립트 문장에 rm -rf나 mkdir 같은 명령어가 포함된다면 윈도우 환경에서는 반드시 오류가 발생할 것입니다.
집에서도 맥을 쓰면 되는 문제긴 했지만 최근에 윈도우 데스크탑을 새로 산 상황에서 두 컴퓨터 모두 사용하고 싶었습니다.
또, 저처럼 특수한 경우가 아니더라도 협업 등 여러 상황에서 문제가 발생할 수도 있을 것입니다.
결론부터 말하자면 자동 배포할 때 필요한 각종 스크립트 명령어는 git bash 같은 환경에서 실행하면 문제 없이 돌아가는 경우가 많습니다.
하지만 매번 터미널이 아닌 git bash를 활용할 바에는 아예 윈도우를 버리고 새로운 운영체제로 가는 건 어떨까요?
가끔 게임할 때나 부모님이 제 컴퓨터를 사용할 때에는 윈도우가 필요했지만
그 이외의 상황에서는 굳이 윈도우 환경에서 개발을 할 필요가 없는 저에겐 좋은 선택지 중 하나였습니다.
부팅 단계에서 실행할 운영체제를 선택하는 방법이 존재하긴 했지만, 윈도우에도 제가 필요한 SW나 파일이 많이 있었으니 그다지 좋은 선택지는 아니었습니다.
그래서 선택한 방법은 우분투를 가상 운영체제로 설치하는 것이었는데요
소개 글 작성에 앞서 말씀드리지만, 윈도우10을 원활하게 돌리고 있고 램이 8기가 이상이라면 웬만한 노트북이나 저사양 기기에서도 잘 돌아갑니다. 우분투가 저사양 디바이스에 적합하기도 하고, 윈도우도 과거의 에뮬레이터와는 차원이 다른 수준으로 최적화를 지원하고 있으니 한번 도전해보세요! (참고로 우분투는 ARM 버전이기는 하지만 라즈베리파이에서도 원활하게 돌아간답니다.)
최소 준비사양은 다음과 같습니다.
여분의 하드디스크 20GB +@, 램 최소 8기가 이상(4기가는 테스트를 안해봤습니다.), 윈도우10이 잘 돌아가는 PC
VMWare 설치
다음 링크에 접속합니다.
https://www.vmware.com/kr/products/workstation-player.html
VMware Workstation Player | VMware
VMware Workstation Player allows you to safely run a second, isolated operating system on a single PC. Learn more.
www.vmware.com

무료 다운로드를 누릅니다.

GO TO DOWNLOADS를 누릅니다.

윈도우 환경으로 Download now를 누르고 설치해줍니다.
(설치과정 생략)
Ubuntu 설치
Get Ubuntu | Download | Ubuntu
Download Ubuntu desktop, Ubuntu Server, Ubuntu for Raspberry Pi and IoT devices, Ubuntu Core and all the Ubuntu flavours. Ubuntu is an open-source software platform that runs everywhere from the PC to the server and the cloud.
ubuntu.com

Download Ubuntu Desktop을 누릅니다.

이왕이면 22.04.2 LTS 버전을 다운 받습니다.
(참고로 과거에 제가 우분투를 여러 버전을 사용해본 결과 버전마다 여러 버그가 존재하므로 LTS가 가장 안정적입니다.)
약 4~5GB의 다운로드가 진행될 것입니다.
VMware 실행 및 우분투 가상머신 생성
다운로드가 끝나면 VMware를 실행합니다.
ubuntu-22.04.2-desktop-amd64.iso라는 파일이 다운되었을 것입니다.

Create a New Virtual Machine을 누릅니다.

위와 같이 세팅을 맞추고 Next를 누릅니다.

되도록이면 까먹지 않을 구성으로 아이디와 비밀번호를 만듭니다.
(아이디와 비밀번호를 까먹으면 이후 문제가 발생할 수 있습니다.)
이왕이면 C드라이브에 가장 잘 보이는 곳에 설치 경로로 넣습니다.
나중에 혹시라도 제거할 때 쉽게 눈에 띄기 때문이죠

디스크는 약 20GB 이상이면 됩니다. 이후에 늘리는 방법도 있긴 하지만 아마 개발용으로만 사용하실 것이라면 20GB도 충분할 수 있습니다. 그리고 꼭 single file에 체크합니다.

성능 커스터마이즈는 나중에도 해줄 수 있지만 혹시 원한다면 코어나 메모리를 다소 증가시킬 수 있습니다.

저는 성능 여유가 있으니 8GB램에 4코어를 할당하겠습니다.
(램을 100% 일치 시키면 이후에 실행 과정에서 메모리 초과로 인해 자주 crashed 될수 있습니다.)
우분투 설치

바로 실행됩니다.

일단 영어로 세팅을 시작하는 것이 좋습니다.
(현재에는 어떤지 모르겠지만 한글로 세팅을 시작하면 이후에 환경설정에서 각종 경로 문제가 있는 버전도 있었습니다.)
어차피 개발용으로 쓰니깐 minimal installation으로 설정해주는 것이 좋습니다.

뭔지 모르겠지만 위에걸로 선택해줍니다.

컨티뉴

써울

아까 vmware 세팅에서 설정했던 아이디와 비밀번호를 일치시켜줍니다.
(사실 둘을 다르게 해도 되는지 모르겠지만 그냥 맞춰줍니다.)참고로 require my pw to log in으로 해두시면 리눅스 환경에서 자주 나오는 관리자 권한 상승 시 비밀번호를 덜 까먹을 수 있는 장점이 있습니다 ㅎㅎ
초기 세팅에 약간의 시간이 소요될 것입니다.

지시대로 껐다 켜줍니다.
우분투 초기세팅 (한글 설정)
설치된 우분투에는 한글이 없습니다. 입력도 안됩니다.
심지어 키보드 설정에 가시면 한글 옵션이 있지만 동작하지 않을것입니다..!

일단 로그인 해줍니다.

참고로 상단의 Enter Full Screen Mode를 누르시면 전체화면에서도 작업할 수 있고, 에뮬레이터라는 느낌도 주지 않습니다.

좌측 하단의 메뉴 버튼을 누르고 Settings를 실행합니다.

Region & Language를 누르고, Manage Installed Languages를 누릅니다.

Install을 누릅니다.

우분투에서는 윈도우와 달리 관리자 권한 획득 시 비밀번호를 요구합니다.
(이는 후술하겠지만 터미널에서도 동일합니다.)
뭔가 설치가 됩니다.

이번엔 Language를 누릅니다.

코리안 누르고 셀렉트

리스타트 버튼 누릅니다.
다시 로그인 해서 들어오면 이런 질문을 합니다.

반드시 다시 묻지 않기를 누르고 예전 이름 유지를 누릅니다.
(과거 16, 18버전에서 버그를 경험한 적이 있습니다.)
이번에도 아까처럼 설정을 들어온 후, 키보드를 누릅니다. 그리고 입력 소스에서 +를 누릅니다.

한국어를 누릅니다.

한국어 (Hangul)이 활성화 되었습니다! (사실 아까 앞에서 생략했지만, 언어 패키지 설치를 하지 않으면 안생깁니다.)
반드시 한국어 (Hangul)을 선택하고 추가해주세요.

그리고 기존의 영어 (미국)은 제거 버튼을 눌러 제거합니다. 한국어 키보드에 포함되어있으므로 필요가 없습니다.

우측 상단에 언어 선택기가 활성화 되었습니다!

메뉴에서 텍스트 편집기를 실행하고

테스트 할 수 있을 것입니다.
참고로 한영키 변환하는 방법은 shift + space입니다.
여기서 부터는 프론트엔드 개발을 희망하시는 분만 보시면 됩니다.
VSCode 설치
Vscode를 설치합시다. 우분투에서 vscode를 설치하는 방법은 여러가지지만 굉장히 쉬운 방법으로 하겠습니다.
(사실 저는 최근에 이미 WebStorm으로 떠났지만 vscode를 사용하는 것이 대중화 되어있으므로 이를 기준으로 설명하겠습니다.)
기본으로 깔려있는 FireFox를 실행하고 vscode 홈페이지에 들어갑니다.

.deb을 누릅니다. (이미 리눅스 OS로 인식하고 있어서 자동으로 파일을 준비해줬을 것입니다.)

다운로드가 진행됩니다.

다운로드가 끝나면 프로그램 설치를 선택합니다.

설치를 누릅니다.

또 다시 관리자 권한을 주면 설치가 됩니다.

vscode가 설치되었습니다! (기존의 윈도우나 맥 처럼 터미널에서 code를 입력해서 실행 됩니다.)

Source Control에 들어가면 Git이 깔려있지 않다고 하는군요!
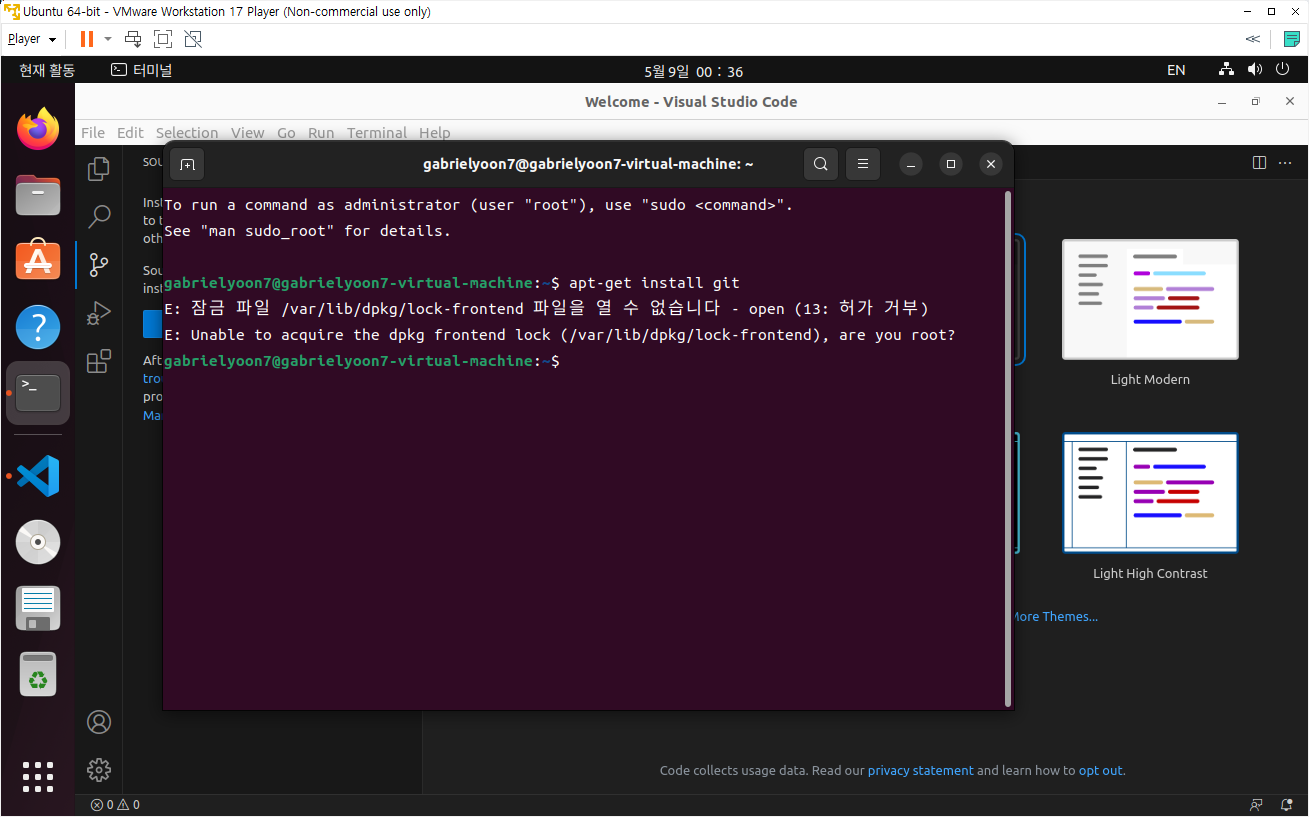
터미널을 실행하고
apt-get install git을 입력합니다.


권한이 없다면 위와 같은 경고가 뜰 것입니다.
이런 경우에는
sudo apt-get install git을 입력합니다.

비밀번호를 입력합니다. (참고로 비밀번호는 투명하게 보이지 않도록 처리되었으므로 당황하지 않습니다.)

엔터 눌러서 확인에 답을 하여 설치 해줍니다.

vscode를 껐다 켜주면 git이 잘 인식 됩니다.
git 관련 설정(email, name 등)은 기존과 동일하니 알아서 해주시면 됩니다.
vscode 설정도 알아서 해주시면 됩니다.
참고로 기존 윈도우나 맥에서 사용하던 vscode 설정을 동기화 하면 항상 그대로 가져오는 기능도 있으니 활용하시면 설정이 단 몇 초만에 끝날 수도 있습니다.
vscode는 다들 알아서 잘 커스터마이징 해서 사용할 것으로 믿습니다.
NVM 설치
nodejs를 바로 설치하는 것도 좋지만, 개인적으로는 NVM을 설치하여 node 버전을 관리하는 것을 더 선호합니다.
일단 터미널에서 curl을 설치해줘야 합니다.
sudo apt install curl
기다리시면 설치가 됩니다.
다음으로는 nvm을 설치해줍니다.
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.3/install.sh | bash
설치가 됩니다.
nvm -v를 실행하시면

찾을 수가 없다고 나오는데요,
공식문서의 트러블 슈팅에 따르면 터미널에 다음과 같이 적으면 된다고 합니다.
source ~/.bashrc
이제 nvm -v로 버전을 확인할 수 있습니다.
NVM 으로 node 설치
nvm 설정은 많은 사람들이 알고 있어 설치 방법을 생략할까 했지만
nvm이 처음인 사람에게는 너무 무책임 한 것 같아서 nodejs를설치하는 법을 소개하겠습니다.

nvm current를 하면 none이 나올 것입니다.
설치할 수 있는 node의 목록을 확인해볼까요?
nvm list-remote
원하시는 버전을 설치하실 수 있습니다.
저는 18버전을 선호하므로 18을 설치하겠습니다.
구체적인 버전을 입력해도 되지만 귀찮으므로
nvm install v18으로 설치하겠습니다.

과연 설치가 됐을까요?
다음 명령어로 확인해봅니다.
nvm current
잘 되었습니다.
그러면 노드가 제대로 동작하는지 확인하기 위해 아무 리액트 프로젝트 1개를 설치해보겠습니다.
먼저 바탕화면에 Codes라는 폴더를 하나 만들겠습니다.

ls를 입력해서 현재 터미널 위치에 존재하는 폴더를 조회합니다.

cd Desktop으로 폴더를 이동합니다. (참고로 경로 작성 도중에 탭을 누르면 자동 완성 됩니다.)

당연하지만 Desktop에서 ls를 해보면 아무런 파일이나 폴더가 뜨지 않습니다.
해당 위치에서 mkdir Codes로 폴더를 하나 만들어줍니다.

다시 ls를 해보면 Codes라는 폴더가 생긴 것을 확인할 수 있고, 실제로 사진처럼 바탕화면에 폴더 하나가 생긴 것을 확인할 수 있군요!
cd Codes로 해당 폴더에 진입한 후, 다음 명령어를 입력합니다.
npm create vite@latest my-react-app --template react-ts
정상적으로 프로젝트 생성이 되는 것을 확인할 수 있습니다.
cd my-react-app npm install npm run dev을 순서대로 입력하시면 프로젝트가 실행되는 것을 확인할 수 있습니다.

yarn 설치
기본적으로 yarn이 없습니다.

명령어에서 시키는 대로 하면 다소 귀찮은 일이 발생하므로 다음과 같이 설치하는 것이 낫습니다.
npm install -g yarn반응형'Study > Tools' 카테고리의 다른 글
[IntelliJ / Tomcat] 콘솔 창에서 한글 깨짐 문제 해결 방법 (UTF-8) (0) 2021.06.30 [IntelliJ] intelliJ Ultimate 2021.1 설치 방법 및 학생인증 (0) 2021.04.29 [intelliJ] 인텔리제이 플러그인 기능 및 추천 (0) 2021.03.18